Down the memory lane
deletemydata.io aspired to be a central hub for users to look to do spring cleaning for their online services. I built a simple MVP and hosted it on Netlify. This was my first experience with Netlify and I loved it.
Netlify primarily is a CDN based hosting solution for static sites. It has now evolved to become more than that. You can even host dynamic sites leveraging use of lambdas.
Started with Netlify
As I evaluated the MVP, it became clear that there was some potential and so, I invested time in building the site out - from scratch in react without any static frameworks everything client side. I avoided using any external dependencies early on since I didn’t know where this idea was going and didn’t want to get tied to it. Couple months later, as I was waiting for SEO to pick up, it never did. I learnt how to use the Search console and as I used it I find out that many of the pages were not even picked up for indexing or had issues during one.. That’s when I start going deep into the world of SEO. Looking back, it was very evident that this site was built by a novice. It was client side rendered, so woefully under developed for SEO. Changes to pages took weeks to be reflected on Google since it was JS rendered. With netlify, it was definitely a lot harder to see what was going on with googlebot queries.
Move to GAE
This is when I decided to move to server-side rendering instead. This will mean that when googlebot queries, it’ll get a proper page with style tags back instead of a blank page like when it was client side rendered. This effort paid dividends. SEO started improving and the site was growing double digit percentage in terms of visitors MoM. The site soon started showing up on the top 1-5 of the search results for “how to delete xxxx”.
I was fortunate to obtain a few thousand dollars in credit to use in GCP via their startup program to keep the lights on. In order for the users to be able to get the results fast, I had a cron in GAE trying to keep the instance up all the time hitting /keep_alive every 4mins. I didn’t bother to put a cache in front.
Motivation to move back to Netlify
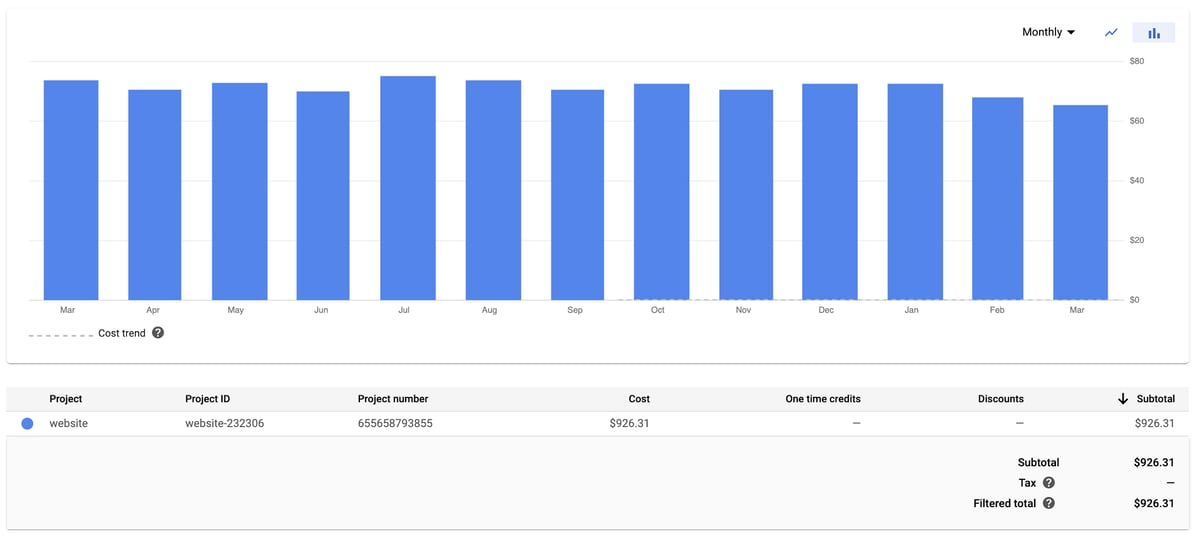
Fast forward to now, one time credits are dwindling - costing ~$70/month on a single GAE instance.. Over the course of time, I ran several experiments on this idea that included using Cloud SQL and other features in google cloud. I’ve decided to scale investment on this site back and put it in maintenance mode. I could simply remove the cron on GAE in order to not keep the instance running all the time. But that would come at a cost for query latency.
GAE Cost Breakdown March 2019 - March 2020.

React-Static
So when looking for cheaper options, I revisited Netlify and since I enjoyed using it so much the first time. I quickly decided to go back to it. In the early days of the site, I heard about react-static framework from the Netlify folks and appreciated it a lot when I looked into it. But never really got around to using it. Now was the time to explore.
Before I started, I listed a few things that react-static must do in order for me to move to it.
-
Generate static html files
-
Handle different layouts for desktop vs mobile?
-
SEO
-
Style tags
-
All annotations
-
-
Find out how to handle images
The strategy was simple - start with a demo site. I knew from reading the docs that I could get a feel for how the dev environment is set up and what the output looked like. It was quite clear from the demo that #1 and #3 are well thought out and built-in. It was up to the application for how it wants to do #2 and #4. Fantastic.
I then proceeded to move the simplest of pages over - /support starting with the header nav. Surprisingly it was very simple. Since I didn’t use any framework originally, all components were standalone and could easily be ported over. React-static also had support for css-in-js. I was able to move styled-components associated css code over without much effort. As a result, things started to display well for different screen sizes.
As I was getting knee deep in react-static and more convinced that this is the right choice. I was realizing that the community around this was not as vibrant as it used to be. I was wondering why I haven’t seen much noise from its creator Tanner Linseley from the early days. To my shock, he quit react-static in favor of next.js in July 2019.
For the time being, I chose to stick with it given the rapid progress with migration and how I still remained happy with the current stable version of the framework.
Migration was coming along really well. All pages could easily be ported over. No significant code changes associated with the framework at all. It took me 4 days to get the site working in the same state as the one from GAE.
I would highly encourage using react-static for static sites. It is blazing fast. It takes SEO into account. It does code splitting. It integrates well with few different content management systems. You don’t have to mess with webpack or babel.
These are several good reasons to use it. deletemydata.io has around 300 static pages and it was a breeze.
Netlify
With a one line command, npx netlify-cli deploy I was able to get the site deployed to Netlify. BAM!
deletemydata.io is extremely image heavy and I needed to test out redirects for some urls to imgix. Netlify recently launched a dev setup that you can run locally called Netlify Dev. It was a super easy way to test how the site would run in prod locally.
deletemydata.io used a simple lambda function to send emails for when users need help by filling out a form or when giving feedback. It was simple to create one and test with netlify-cli.
Netlify in my opinion is one of the simplest pain free options to build, test and deploy sites. I have been aware of them since 2017 and till date the opinion has not wavered.
With the site also live on netlify to test, I put some ideas on how to do performance and seo testing. I used lighthouse to do performance and seo testing to see if all the scores were > 90. For a few random samples, I used WebPageTest for a bit more comprehensive analysis. Since react-static generated sitemap.xml, I was able to quickly spin up a script to get this info for all pages on netlify.
Google Analytics
One of the final pieces to get ready for migration was to put back in analytics for the site. I used react-ga library for the code in GAE to get analytics. But as I was investigating if that was still the best way, I started to understand Google Tag Manager. If you haven’t used Google Tag Manager, I’d highly recommend you do. It saves so much on dev time. You don’t have to hard code your events. You can insert one script into your Document in react-static and then do all of your SPA listening in tag manager to trigger analytics.
Resource used - Google Tag Manager vs Google Analytics: Fully Explained (2020)
This was an incredible resource to help get started. Now after using GTM, I can’t see any reason for why sites will integrate directly with google analytics.
One choice I made here related to migration was to create a new property for the netlify site so as to not mix two systems together early on.
DNS Switch
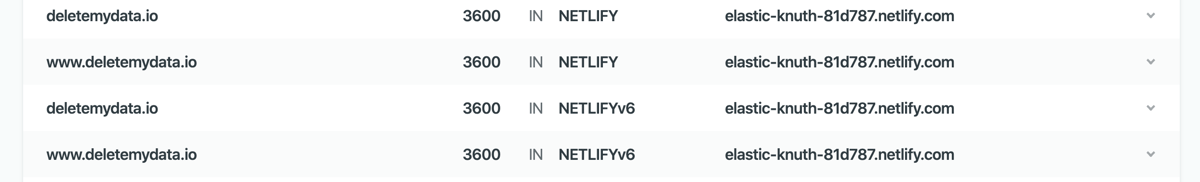
In preparation for the DNS Switch, I first verified if the DNS setting in Google Cloud DNS is the same as the one I had in netlify from years prior.
In order to avoid switching completely over to netlify in one shot, I added netlify’s nameservers to the DNS along with Google’s which was already there. My hope with this was to see if requests were being split to two destinations - Netlify and Google cloud.
I let this sit for a while and watched analytics for the netlify based site come in.
During this process, I encountered some frustrating moments without any visibility for when the ssl cert will be available for the netlify site.
Even after adding the new netlify domain to point to the custom domain. I saw the custom domain is pointing to the one from years ago

This was a Netlify issue - DNS records pointing to old Netlify site, not changed when same domain added to new site
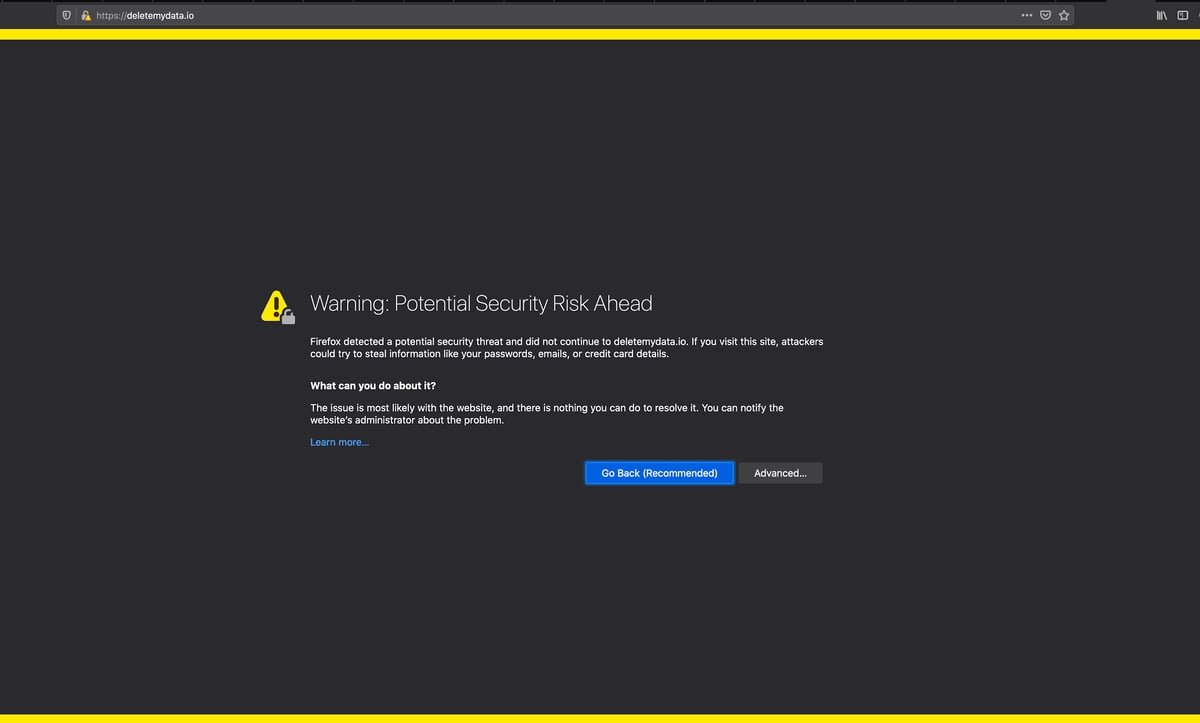
For several minutes once the switch was complete, the SSL cert still had not been generated for the custom domain by netlify. So this is what users saw.

I tried following [Common Issue] Minimal downtime for a live site DNS migration to minimize live downtime for dns. But still no luck. After a few hours, all is well. New ssl certs have been issued. Migration to the netlify site is complete.
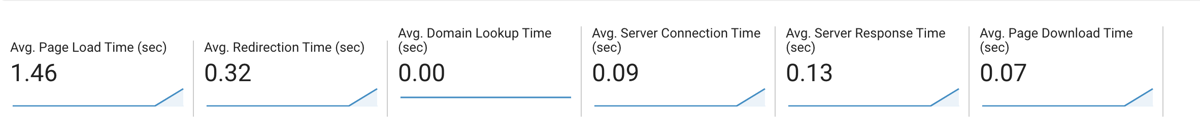
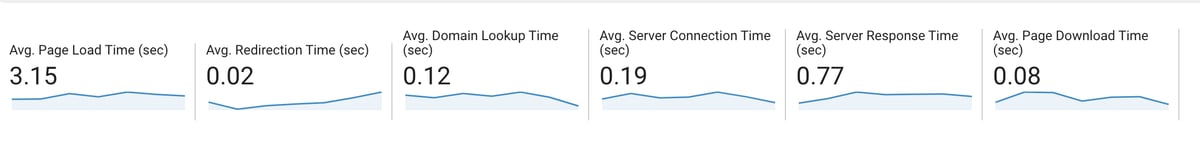
Page Speed
Netlify

GAE

Netlify is definitely better considering it is a CDN.
With this migration coming to a close, the only cost associated with it should be just imgix bandwidth costs for image optimizations and google cloud storage for master images. In total, it took 1 week to complete migration from inception to switching DNS over.
Key things that surprised me the most in good way during this migration are:
-
React-static
-
Netlify
-
Google tag manager
All were extremely simple and pain free to use.
I hope this post has given you some insight into the journey of launching an MVP on Netlify, moving to SSR on GAE and then moving back to Netlify with react-static. This has definitely been an amazing experience in building a site on different platforms.







